

These additional parameters allow you to specify the username associated with the tweet, suggested related usernames, and an ID of a related tweet. In the interest of simplicity, I omitted discussing three lesser-used parameters, which can be found described in detail at Twitter’s Developers Documentation. And, remember, the tweet needs to be under 140 characters, so best not supply any copy that’s too long. You’ll notice that Twitter pre-selects the text, which allows for easy editing by the user. &text=Tips%2C+Tricks%2C+and+Techniques+on+using+Cascading+Style+Sheets. The URL for that, with the query parameters percent-encoded and line breaks added for clarity, is: Tips, Tricks, and Techniques on using Cascading Style Sheets. For example, let’s say you wanted to tweet the following information: parameter Users will have the opportunity to edit all of this before tweeting, but it gives them a head start in case they can’t be bothered. Unlike Facebook, where only the web page being shared can be specified, Twitter allows you to tack on some text and any number of hashtags. Twitter refers to sharing a web page via URL as a Tweet Web Intent – the URL to use is: Subsequent query parameters are separated by “&” as will be seen shortly. Also, note how “?” designates the start of the first query parameter. Īs previously explained, the URL shared is necessarily percent-encoded. Here’s an example that shares the home page of CSS-Tricks on Facebook – go ahead, cut-and-paste into a browser to see the result. The only parameter available is “u”, which is used to specify the URL of the web page you want to share. In fact, with countless web sites using this method, I can’t imagine it would be deprecated anytime soon.
#Social media meta tag generator registration
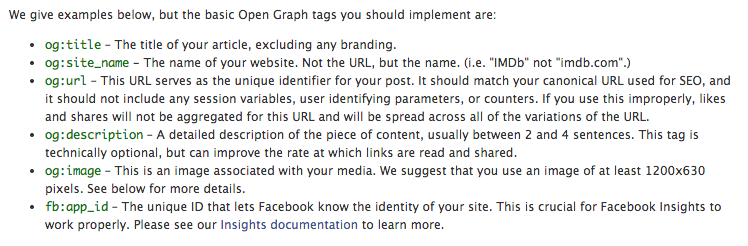
If you don’t have an App ID, the registration process is not onerous, but there’s no need to bother when an even simpler solution exists.įacebook’s original method of sharing web pages, without the required App ID, is no longer mentioned in any of their documentation, but it’s still supported. While there are four query parameters available, only two are required: the URL of the web page that you want to share and an App ID, which developers can obtain by registering at Facebook. Per their Developer’s Guide, Facebook specifies the following URL to submit GET requests when sharing a web page: Let’s look at a few of the more popular social media services and learn how we can share web pages through them.

There are many resources that provide conversions ( Bing has one built into the search engine) and, as you will soon see, JavaScript can also handle the heavy lifting in this regard. Of course, there’s no need to memorize these hex codes. A space can be represented by “%20” or “+”. These are the reserved characters and their percent-encoded equivalents.

These characters are subject to “ percent-encoding” – that is, they are represented in query parameters with a “%” followed by a two-digit hex code. Now, certain symbols in GET requests known as “reserved characters”, need to be encoded properly so as not to interfere with normal browser functions.
#Social media meta tag generator series
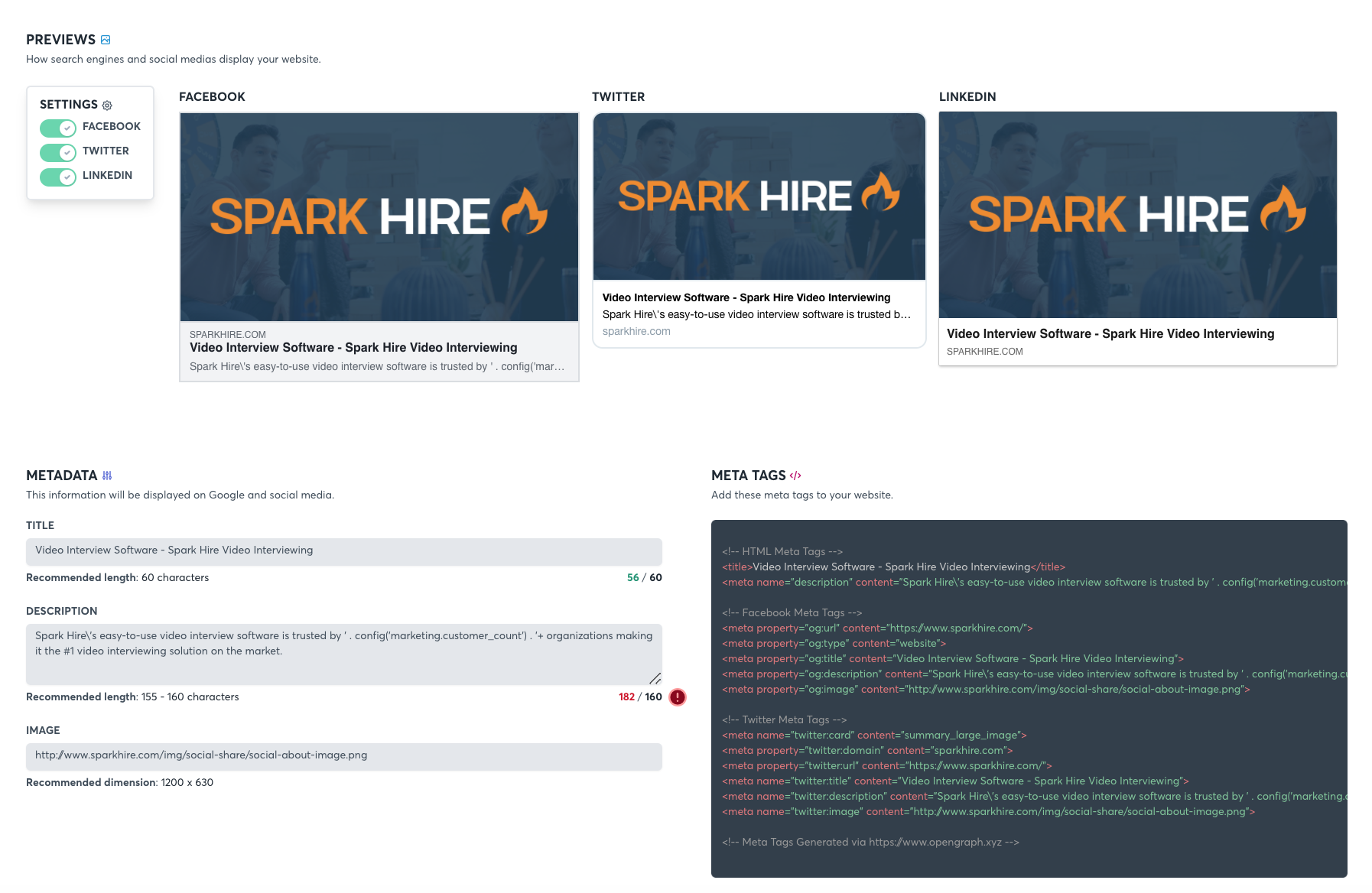
Then, by appending a series of name/value pairs (query parameters like ?title=Title) to the end of this URL, you can specify the URL of the web page you want to share and, sometimes, additional information. clicking a link) to a URL provided by each social media service. When sharing web pages using links, you’re essentially submitting a GET request (i.e. And the best part is that it’s simple to do yourself. To avoid all of that, though, you can create your own links to share web pages. But what about creating the links to let users share these web pages? Facebook, Twitter, and LinkedIn offer numerous ways to do this, some involving button generators and others that require external JavaScript. You can specify an image to render in social media cards with the :image meta tag.This past summer, I wrote The Essential Meta Tags for Social Media about how developers can prepare web pages to optimize their appearance when shared on social media. Once you've written your meta tags, add them to the tag in ├── public The easiest way is to use a tag generator, like metatags.io These tags control the text snippets shown in search engine results, as well as the images and descriptions that are expanded on social media. Meta tags are an important tool for helping other people know what your store is about.


 0 kommentar(er)
0 kommentar(er)
